
글 목록의 스타일을 '스킨 편집'에서 스킨 옵션을 통해 카테고리별로 다르게 설정하실 수 있습니다. 해당 부분입니다.세 가지 스타일 중 원하는 옵션을 고르셔서 카테고리의 이름을 입력하시면 됩니다. 예시입니다.최상위 카테고리는 이름만 입력하시면 됩니다.ex) 설정 및 활용 하위 카테고리는 상위 카테고리/하위 카테고리 같은 방식으로 입력하시면 됩니다.ex) 설정 및 활용/설정 두 개의 카테고리는 쉼표(,)로 구분합니다.ex)설정 및 활용/설정, 스킨 다운로드 변경된 모습입니다.

최대한 가독성 좋은 폰트를 고른다고 골랐으나, 모두의 취향을 만족하게 할 순 없는 법이겠죠.간단한 css 수정을 통해 폰트를 변경하실 수 있도록 해뒀습니다. 이하 1번 사진 이하 2번 사진 수정하셔야 하는 부분입니다. 눈누라는 사이트에서 다양한 글꼴의 cdn을 제공 중입니다.마음에 드시는 폰트를 고르신 후 클릭해보세요. 웹 폰트로 사용하기 옆에 '복사하기'를 누르셔서 1번 사진 아래에 붙여 넣습니다.붙여 넣은 후 삭제할 폰트는 @font-face를 지워줍니다. 1번 사진에서 검은 선 기준 위가 제목에 사용되는 폰트, 아래가 본문에 사용되는 폰트입니다. 그 후 2번 사진으로 가셔서 font-family의 이름을 '웹 폰트로 사용하기'로 가져가신 폰트의 font-family로 변경해주시면 끝납니다.

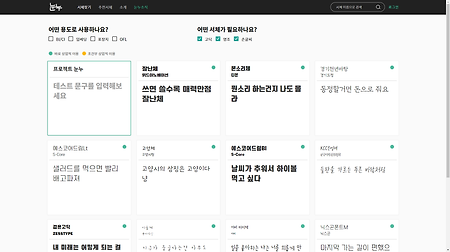
죄다 아시는 내용이라면, 클릭하셔서 주의사항만 읽어주시면 감사하겠습니다. 먼저 블로그 관리(블로그 주소 뒤에 /manage를 붙이거나, 블로그에서 q 버튼을 누르시면 이동합니다.)에서 좌측에 '스킨 변경'을 찾아 클릭해주시면 위와 같은 항목을 보실 수 있습니다. '스킨 등록'을 클릭해주세요. '추가'를 클릭하신 후 내려받으신 zip 파일 압축을 해제하셔서 내부에 있던 모든 파일을 올려주세요. 모두 올리셨다면 '저장' 버튼을 눌러주세요. 그 후, 첫 번째 사진에 있던 '스킨 등록' 아래에 '스킨 보관함'을 클릭하시면 등록해두신 스킨이 보입니다. 클릭하셔서 '적용' 버튼 누르시면 스킨이 적용됩니다. 스킨 적용이 끝났다면, 관리 메뉴에서 '스킨 편집'을 클릭하시면 이 화면이 나옵니다. 'html 편집'을 클릭..

