
비디오 반응형으로 표시하기 스킨에 기본적으로 포함된 '반응형 비디오'란 옵션을 켜시면 비디오를 반응형으로 감쌉니다. 이 기능은 기본적으로 켜져 있습니다. 이렇게 유튜브 비디오뿐 아니라, 카카오 TV, 네이버 TV 등의 비디오도 반응형으로 감쌀 수 있습니다. 비디오가 세로 비디오라면 iframe의 width를 315, height을 560으로 변경하시면 반응형으로 감쌀 수 있습니다. 정사각형인 비디오라면 width와 height 모두를 560으로 변경하시면 반응형으로 감쌀 수 있습니다. 1cs 세로 비디오 변경 예시 스크롤 밖에서 비디오 고정하기 이 기능도 기본적으로 켜져 있는 기능입니다. 위의 반응형 비디오 옵션과 함께 사용하셔야 정상적으로 작동합니다. 이렇게 영상이 화면에 보이지 않게 되면 좌측 하단에..

스킨 내부에 작업하는 것보다 이게 훨씬 시간 절약이 잘 되는 편이라, 개인적으로 애용하는 코드 하이라이터를 소개해 드리려 합니다. 홈페이지 바로 가기 사용 방법은 굉장히 단순합니다.그냥 코드를 해당 홈페이지에 붙여 넣은 뒤, 우측 하단의 '클립보드에 복사'만 클릭하시면 끝입니다. 123456789 cs 기본적으로 밝은색으로 배경이 지정되어 있지만, Dark 테마를 쓰신다면 어두운 테마로 자동으로 변경되도록 작업해놨으니 걱정하지 않으시고 사용하셔도 됩니다.

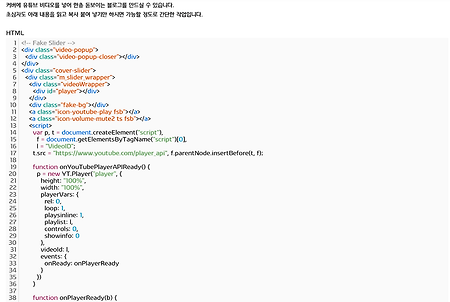
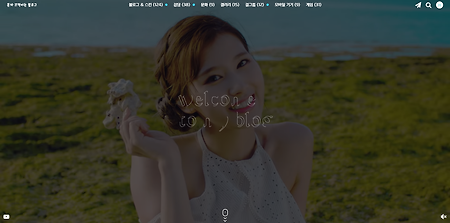
Demo 커버에 유튜브 비디오를 넣어 한층 돋보이는 블로그를 만드실 수 있습니다.초심자도 아래 내용을 읽고 복사 붙여 넣기만 하시면 가능할 정도로 간단한 작업입니다. HTML1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859 var p, t = document.createElement("script"), f = document.getElementsByTagName("script")[0], l = "VideoID"; t.src = "http://www.youtube.com/player_api", f.parentNode.insertBefore(t, f); funct..

